早在之前的告别垂死的IE6与IE7里,我就提及了要送别IE6/7,不过和说好的时间相差的挺多,出于各种原因,一拖就是1个多月。好在还是东拼西凑地搞完了,赶在了今年情人节前发布。时间上的仓促可能导致我文中的某些胡言乱语,希望各位看客多包涵了:)

由于博客页面已经无法承载这么多内容,所以我做了单独的工具页面,你可以点击下面的链接查看这张表格:

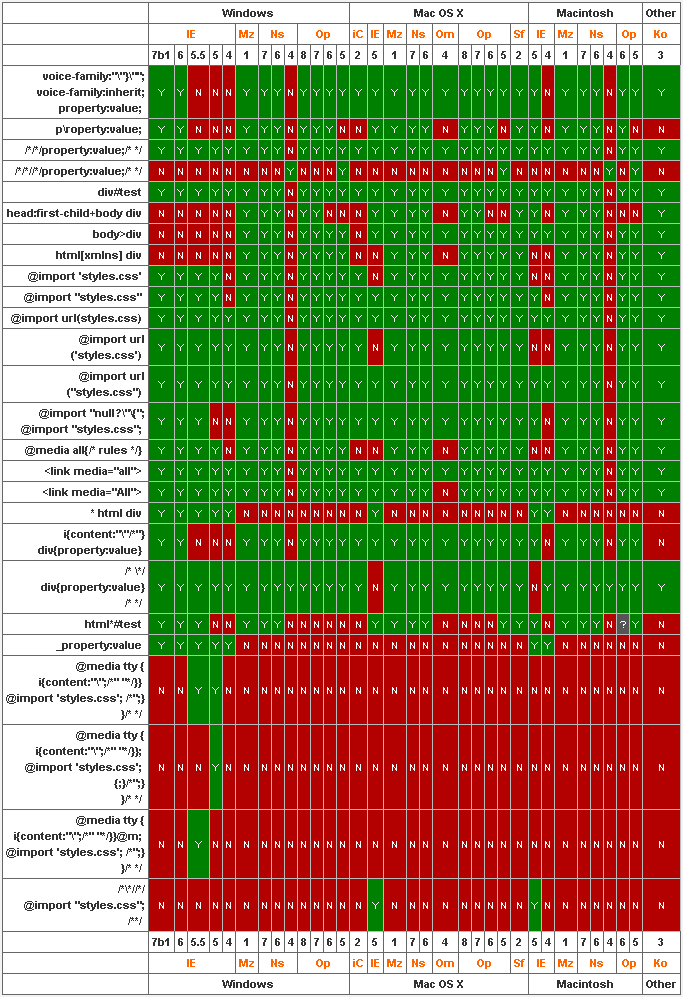
下面是对于这张表的简单说明:
- 我个人抵制各种Hack,甚至不惜在设计上争论直到设计师妥协。如果你不幸遇到一位倔强的设计师,那你也将不幸地与这些过气的小花招打交道。
- 虽然一开始我想囊括所有的浏览器(我几乎下载了所有版本),但最后的结果显示那其实没有必要。结果重复、表格过长等问题让我最后组织表格的时候只精选了其中一部分。但已经可以涵盖绝大部分使用情况。
- 而选择浏览器的依据,就是前端定义的开始——2005年为界限:
我截取了那个时期的浏览器版本,然后合并了现在的流行版本。当然,从这张表里就能看出IE6到底有多长寿。Start End IE6 2001 2011 Firefox 1 2005 2006 Chrome 1 2009 2009 Opera 7 2004 2005 Safari 3 2007 2009 - 之所以想到做这张表,是因为广为流传的 CSS filter: Will the browser apply the rule(s)? 已经严重过时。
- 尽管我做了大量测试以求结果的准确性,但我想仍然难免有些微疏漏。如果你发现任何问题,或者有任何建议,欢迎给我mail或者留言、吐槽。
- 虽然我会继续更新完善此表,但,此表仅供参考。
回首过往,感慨丛生。虽然我的前端之路还很短,只有不到2年的时间,但是我需要感谢的人却很多。
- 感谢 ATA 的 Neil,给了我第一份工作、一个起点,更为重要的是给了我学习的时间。
- 感谢我曾经的团队:阿里巴巴 AliExpress UED 的每一位,特别是前端团队的团长、“资深前端”老赵、导师小运、鹏鹏、曾哥、华仔、钊哥、体内哥、许诺、白有钱、安全哥、阿波罗、3P哥。
- 感谢 Ctrip English Website Department 在我最迷失的时候收留我,特别感谢面试我的 Allen 和 Brice,要是没有你们,也许我已经不再是一个前端佣兵,而可能真切地变成木工学徒。
看着这样的一张色彩斑斓的表格,不得不承认,这是一个时代的终结。2012年也许是世界末日,但也可能是收获年。一个结束孕育着一个新的开始。如果说2011年我推翻了我全部的CSS然后重新来过一遍的话,那么2012年,我就该推翻自己全部的JS然后重头再来。2013年度,要更给力!

评论加载中...
由Disqus提供评论支持,如果评论长时间未加载,请飞跃长城。