去年年底的时候,突然收到Web中文兴趣小组的订阅邮件,说的是,W3C发布了CSS书写模式第三版正是推荐标准,支持多种语言的书写模式。于是就去简单读了下 CSS Writing Modes Level 3,以及与之相关的万维网联盟(W3C)为多种国际语言的书写模式夯实基础。除了再一次感受到竖排文本的标准的姗姗来迟,回忆起自己10年前解决竖排文本的各种诡异手段,更多的还是对标准的发布而感到的喜悦——只是这么许多年,对竖排文本的偏爱和执念也仅存之一二。
之后总结了些棱角在团队里做了次分享,本文就是基于分享所摘录的一些内容。
双向文本(bidirectionality, bidi)
混合了两个方向的语言的单一文本块

书写模式构成
- 块朝向,writing-mode, vertical-align?
- 行朝向,direction(RTL, LTR)
- 字形朝向, text-orientation
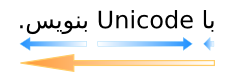
- 字符序,unicode-bidi
枚举所有书写模式
- 拉丁语系(eg. EN, ES):块从上到下,行从左到右
- 阿拉伯语系(eg. AR, HE) :块从上到下,行从右到左
- 汉语系(CN, JP):同拉丁语系,块从右到左,行从上到下,字符向上
- 古典蒙古语系: 块从右到左,行从上到下
垂直文本

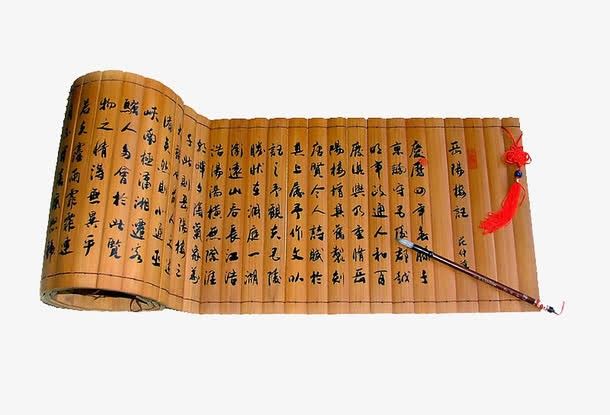
- 中文(为什么是从右往左)
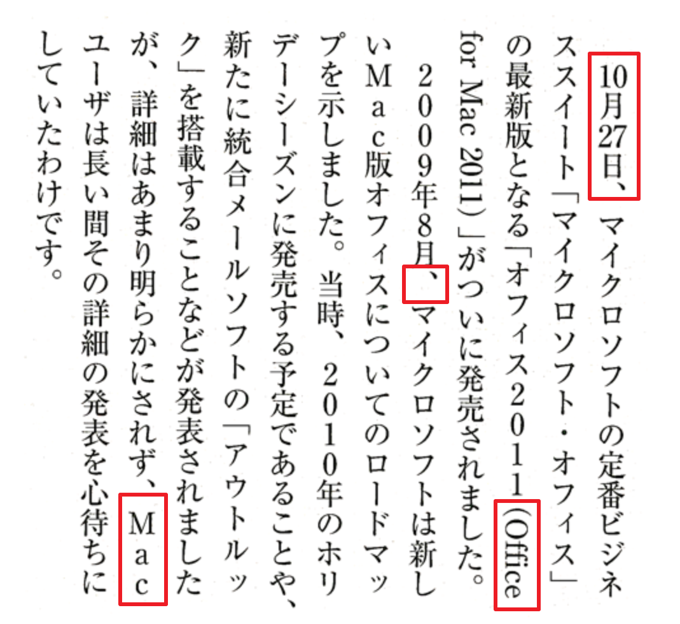
- 日文
- 蒙古语( 回鹘式 )
垂直的问题

- 垂直书写 影响的不仅仅是布局,还有排版(比如标点符号需从水平转向垂直)
- 还影响form表单元素,图片,svg节点
- 影响overflow滚动
- 浏览器支持度,目前高度变化后重排
RTL
RTL站点
- 表现形式上,犹如左右镜像一般。
- 右上角是起始位置。所以重要的东西在右上角。
参考站点
- 联合国:局部重写,属性RTL
- AliExpress:Rtl.css 整体样式重写,包含大量的浮动,定位等
- Booking:局部样式重写,样式RTL
- 维基百科:整体样式,属性RTL,因单一页面样式极其固定
样式复写
- 提权类
- dir属性提权
- 伪类
冷知识:css选择器距离无关
提权类
- 无需考虑浏览器支持
- Booking body 相关 class:he lang_is_rtl rtl rtlcss,被用于后续css的复写提权
- 缺点:组件对环境依赖
dir属性提权
由于Html dir 属性设置是推荐做法(dir vs direction)
html[dir=rtl] .box {color: red;}
使用广泛且,对环境依赖较小
由于属性选择器不继承,所以我们需要更独立的方案:
伪类
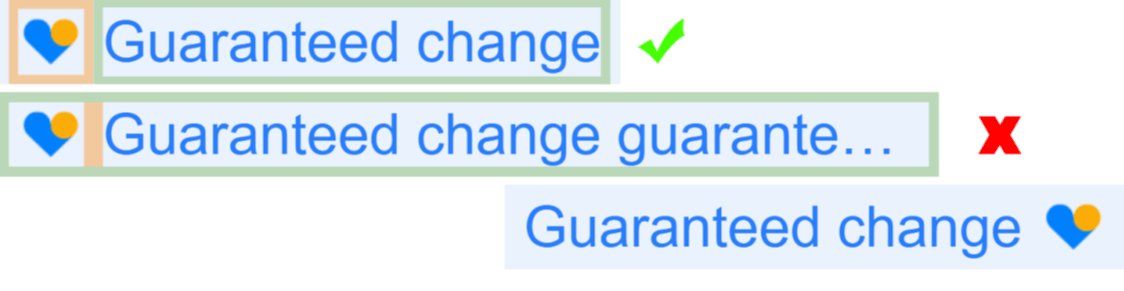
- dir伪类
- 完美的RTL样式复写形式
- 支持性欠佳,仅Moz
- .box:dir(rtl) { color: red; }
- lang伪类
- 由于希伯来文几乎甚少在生活中使用,所以大多数站点而言,RTL几乎等同于阿拉伯语
- .box:lang(ar), .box:lang(he) { color: red; }
RTL支持
少用或不用含有左右描述的绝对定位,浮动,并尽可能使用flex
justify-content: flex-start
text-align: left start
对称美学

CSS Logical Properties and Values Level 1
- W3C Working Draft, 27 August 2018
- 通过提供逻辑属性来控制布局,使编写同时适用于RTL与LTR的样式成为可能
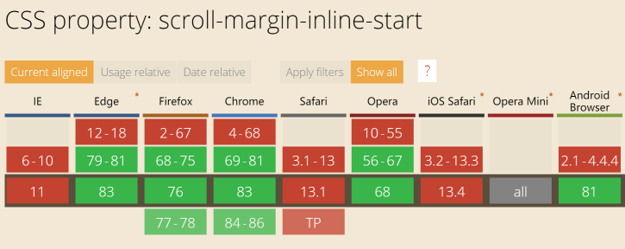
- 例如 margin-inline-start

对于站点来说,隔离左右定位样式并单独提供而不是复写能有效提高效率。
但对于组件粒度来说,还是应该在组件自身内复写样式。
RTL Guidelines: https://developer.mozilla.org/en-US/docs/Mozilla/Developer_guide/RTL_Guidelines
最后,我偶然翻出了收藏夹里2010年的一篇参考文章:网页 CJK 竖排的最新进展,发现作者也已经更新了文章的内容,这里向这位依旧在更新页面的作者致敬。

评论加载中...
由Disqus提供评论支持,如果评论长时间未加载,请飞跃长城。