Firebug 1.9于1月6日发布,新版本带来了诸多新的实用功能,为此我翻译了这篇关于新特性的文章:Firebug 1.9 New Features
/* ----------- translation begins ----------- */
Firebug 1.9 已经发布,和往常一样我又有了这样一个机会,来介绍一些被引入的新特性。

首先来看看下面的兼容性列表:
- Firebug 1.7.3 适用于 Firefox 4.0
- Firebug 1.9 适用于 Firefox 5.0 – 11.0
- Firebug 1.10 适用于 Firefox 12.0 (nightly)
Firebug 1.10 alpha 1 下周面世,你也可以同时在Firefox最新版上使用 Firebug 1.9b6。
这是一个所有新特性的纲要:
- Firebug UI 停靠
- 复制JSON相应到剪切板
- 显示语法错误的位置
- 网络面板的新的列:协议
- 快速从页面中移除元素
- 函数对象:displayName属性
- 每个控制台日志都有了源信息
- 重新发送HTTP请求
- 条件断点的工具提示
- 在DOM面板里添加监控
- 来自游览器缓存的响应头
- 字体查看器(Font Viewer)
- 字体工具提示
- 数组项的工具提示
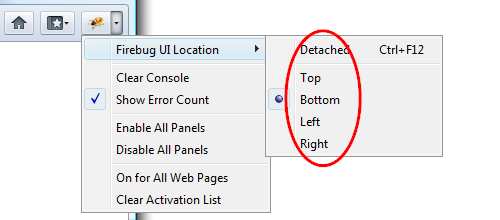
Firebug UI 停靠
Firebug UI 可以停靠在浏览器窗口的所有4个边缘。打开开始按钮(start button)的弹出菜单,选择Firebug UI 位置(Firebug UI Location) 子菜单并且最后选择你最喜欢的停靠位置。

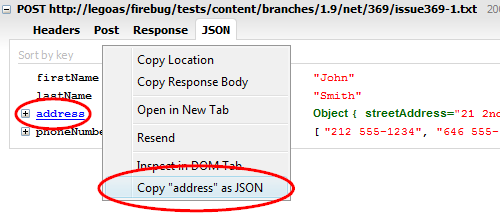
复制JSON相应到剪切板
你是否在处理 AJAX 以及 JSON?Firebug允许你监视JSON相应并拷贝JSON树的部分到剪切板。展开HTTP请求(在控制台或网络面板里),选择JSON选项卡右键JSON树打开上下文菜单。

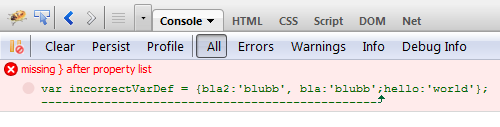
显示语法错误的位置
控制台面板里显示一个箭头,指向语法错误的准确位置。

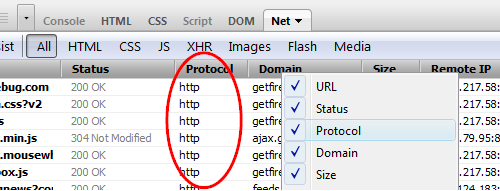
网络面板的新的列:协议
网络面板提供了一个新的协议列,用来显示每个HTTP请求的协议。你可以使用这列通过协议来排序所有的请求,或者只列出https请求。这一列默认不显示,你需要在列标题上右键定制需要的列。

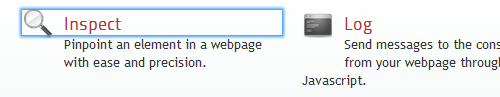
快速从页面中移除元素
众所周知的“查看元素(Inspector )”特性允许快速移除页面中选中的元素。只要查看该元素并按下Delete键,就能移除当前页面高亮的元素。

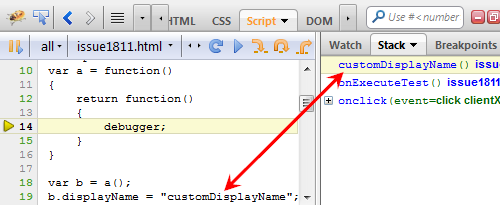
函数对象:displayName属性
Firebug也支持 displayName 函数对象属性。你可以使用这个属性来为匿名函数指定自定义的名称。Firebug将会使用此属性来显示堆栈跟踪(stack traces)。

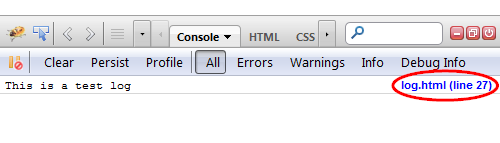
每个控制台日志都有了源信息
这只是一个简单的新功能。每个在控制台里显示的日志都有其源(文件URL和行号)。当然,Firebug会在你点击这些源链接的时候显示源。

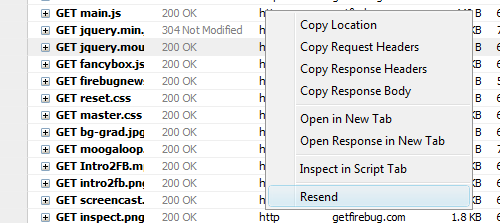
重新发送HTTP请求
网络面板允许重新发送一个已经存在的HTTP请求。只需右键它并在弹出的上下文菜单里选择重新发送(Resend)。好用又简单。

条件断点的工具提示
脚本面板为条件断点显示工具提示,你不再需要为了查看当前断点的条件而特意打开条件编辑器。

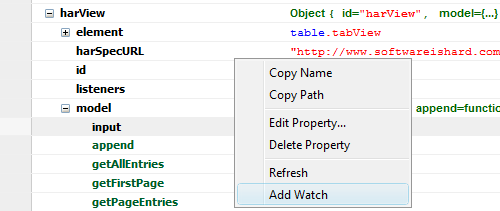
在DOM面板里添加监控
DOM面板里引入了一个新的*添加监控(Add Watch)*命令。这允许开发者找到特定的对象和域(可能深达结构的数层)并将其直接放到脚本面板的“监控”窗口,这样可以进一步检查和监视它。

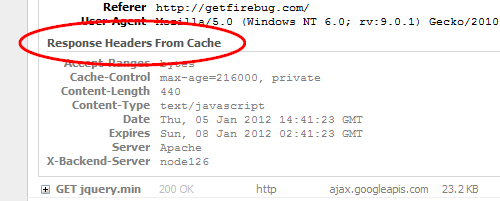
来自游览器缓存的响应头
网络面板现在甚至显示来自游览器缓存的响应头。只需展开HTTP请求并检查Header页,在底部有个新的区域(如果响应来自缓存的话)

字体查看器(Font Viewer)
Firebug引入了字体查看器(主要是应对 *.woff 文件),并集成在网络面板。如果你的页面加载了这些文件,你可以展开对于的请求,并查看所有下载字体的元信息。这非常酷!

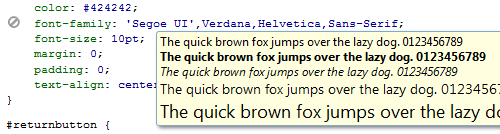
字体工具提示
还有一个为设计者的贴心支持,如果你将鼠标移动到CSS面板的字体的上(或在样式边栏),你将会看到一个字体预览的提示信息。

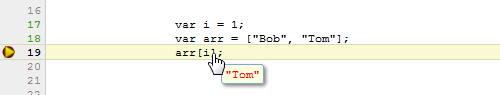
数组项的工具提示
另一个精巧的改进有关于调试和监控一个数组值时使用提示。如果移动鼠标到一个数组括号,你能看到实际的值,看下面的截屏。

/* ----------- translation ends ----------- */
可见,Firebug 1.9的改进非常之多,而且很多都是非常实用的功能。在我之前写的 WOFF和Google Font API 里我曾抱怨Firebug不支持woff格式的字体预览,这个问题也在新版的Firebug里解决了。希望未来的 Firebug 愈发犀利,让苦憋的前端攻城师人人有口饭吃...

评论加载中...
由Disqus提供评论支持,如果评论长时间未加载,请飞跃长城。