这里聚合了我了解的JS绘图库——特别是图表库,在很多应用方面已经显得非常成熟。现代浏览器都能很好的支持,对于IE9以下它们多半都是用ExCanvas模拟实现。尽管对于绘图和图表,Flash仍然是当前最为理想和流行的方案,不过相信未来,canvas会成为主流。
Raphaël—JavaScript Library
Raphaël 几乎是我最早接触的js绘图库。原因很很单纯,因为它的演示效果可能是所有库里最为华丽的。包含了矢量图形的绘图、动画,能做出非常动感的图表,看起来像是flash那样。最让人惊奇的是它的兼容性,当前支持Firefox 3.0+,Safari 3.0+,Chrome 5.0+,Opera 9.5+ 以及 Internet Explorer 6.0+,能看到所有主流浏览器。虽然在它主页上自我标榜"small JavaScript library",不过其60K的尺寸也已经快赶上主流通用库了。

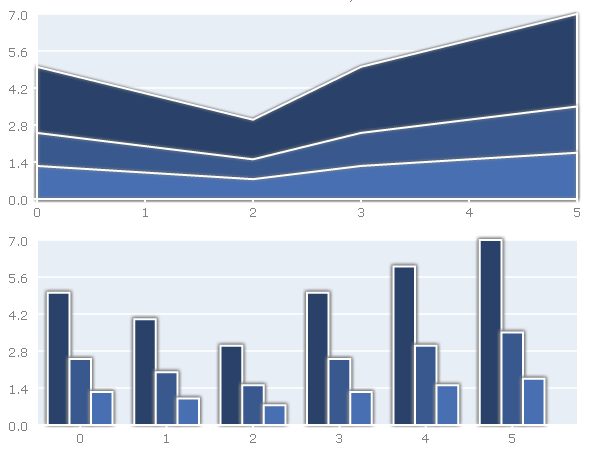
PlotKit - Javascript Chart Plotting
PlotKit 同样是一个跨浏览器的js绘图库,专职于图表的绘制——就如同截图所示,看起来非常不错。拥有完整的文档 ,还有快速入门的例子 ,很多方面都做的非常到位。支持浏览器范围Safari 2+,Opera 9+,Firefox 1.5+,IE 6也被包含在内,不过是通过模拟的方式 ExCanvas。

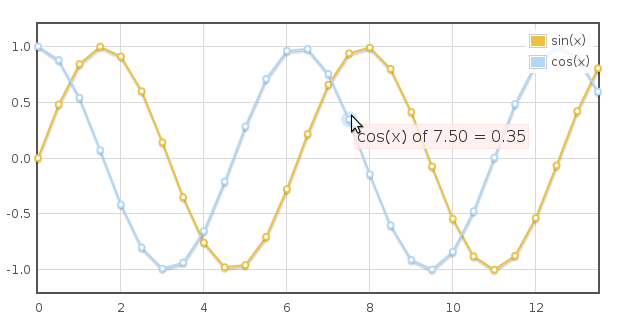
flot - Attractive Javascript plotting for jQuery
flot 是一个基于jQuery的图表库,对于使用流行的jQuery的人来说是非常不错的选择——支持主流浏览器,美观的各种图表类型,AJAX,实时更新,选区、选区放大等等特性,功能非常完备。当前的版本是0.7,并且从0.6开始支持插件。在其FlotUsage页 ,展示了各种使用Flot的例子。

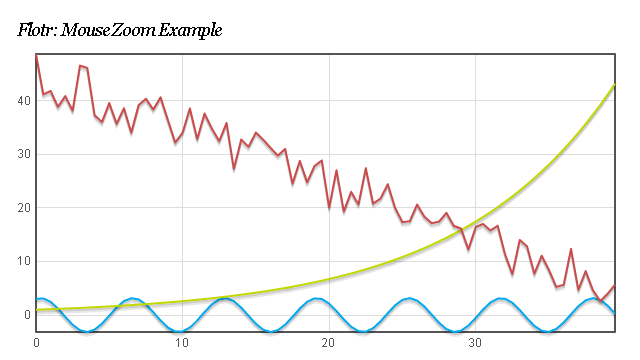
Flotr Javascript Plotting Library
如果说 flot 是 jQuery 图表库,那么 Flotr 就是 Prototype 的图表库,当前依赖于Prototype 1.6.0.2。flotr的灵感就是来自flot,所以它们在很多方面都很相似,支持的浏览器也同样非常广泛,IE9以下的canvas模拟仍然是有ExCanvas完成。官方有详细的例子以及快速入门,是使用 Prototype 库的人的好选择。

其他
其他还有一些,诸如Draw2D,canviz ,CanvasGraph.js ,jsDraw2D 等等,但因为停止更新、文档不全、浏览器支持等问题并不流行,所以就一笔带过。

评论加载中...
由Disqus提供评论支持,如果评论长时间未加载,请飞跃长城。