前段时间组里在搞404页面的设计,我纯属打酱油也重在参与了一回,顺便可以拾起一些日渐荒废的技能。温故而知新,虽然很久没有用AI,但好在并没有显著的退步,倒是绘制了百来个图形在速度方面反而有所加快。
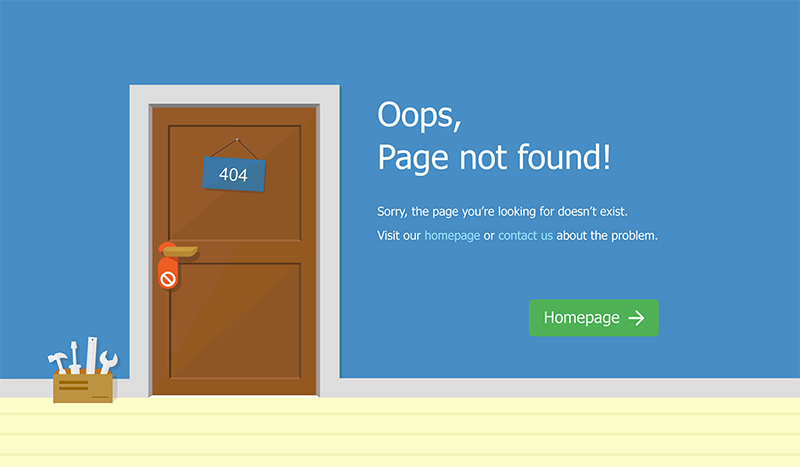
404是一个用户不太会到达的地方,设计实际上可有可无。比如google万年破机器人,不仅用作404还用作其他状态。比如github是火星,你来错地方啦~配上的是搜索功能。做之前也确实参考了很多,这类错误页面情绪上大都积极向上充满喜感,以缓解出错的那种困惑感。

想了十几个方案,最终用到是“404 ROOM”这样的设计。以前在阿里上班时滨江有一班公交车就叫404路~所以受此影响,最终选定了这个相似的想法(其实主要是这个想法容易画~)。携程以酒店为主,用房间请勿打扰的方式表示走不通,用绿色按钮引导用户去首页,文字胡乱写了一些,最后还放了个自己偏好的工具箱,暗示修理,毕竟把404换成500就可以设计复用了。
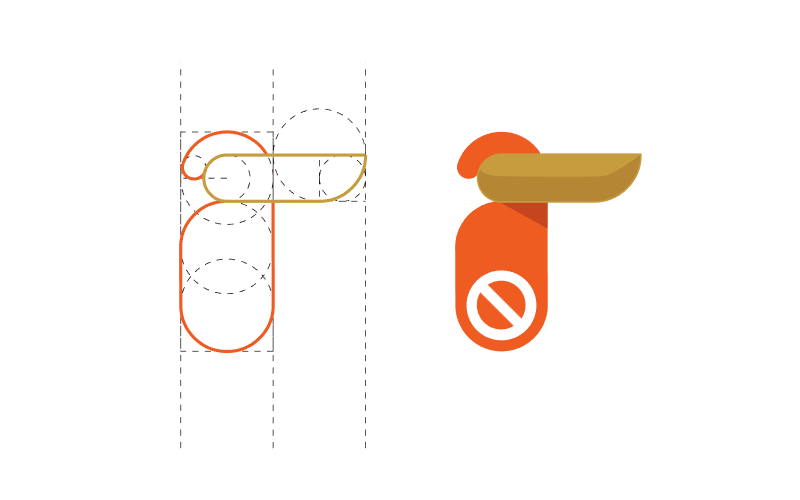
绘制过程比较粗糙,但有一个地方是细致设计过的,就是门把手。这里用了以前做loopdoor的相同的比例尺,可惜现在loopdoor这个域名我也没有继续续费。话说各种域名后缀现在满天飞加之移动应用的崛起已经大幅稀释了普通域名的价值,额,有点扯远了...

最终这个404方案并没有使用,于是我只能像很多伪设计师一样,“可不能浪费”,发到Dribbble上去了:)

评论加载中...
由Disqus提供评论支持,如果评论长时间未加载,请飞跃长城。