CSS代码工具界从来没有像现在这么繁荣——随着CSS3的渐渐流行,复杂样式的编写迫切需要有代码的生成工具简化编写的难度和节约时间。于是各种各样的工具在一年间到处开花,现在多到需要自己挑选的地步。本文虽然写的是我自己常用的生成器,但在文中链接里还能找到更多。这些工具不仅帮助我们节省无意义时间的小号,而且对于CSS3新手来说,通过生成器有针对性的学习新属性也不失为一种捷径。
Randy Jensen 的 CSS3 Generator 可能是知道的人最多的CSS3代码生成器。不仅界面简单,还列出了浏览器支持范围。我常常用到它,它为我编写复杂样式节约了相当多的时间。

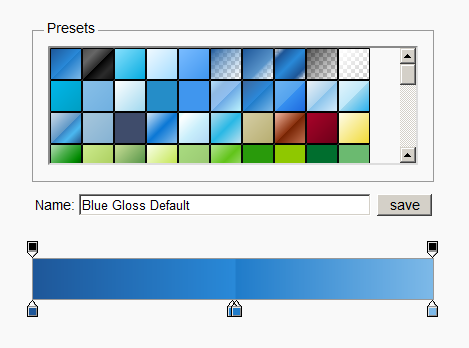
只是在最后一项CSS3渐变,作者并不是自己完成而是直接引用了另一个强大的渐变代码生成器—— deziner folio 和 SGlider12 带来的 Ultimate CSS Gradient Generator ,这个强大的生成器具有类似Photoshop一般的颜色拾取和渐变操作。

CSS3里渐变的写法可能是CSS里最为发复杂的,所以针对于渐变的代码器就特别多。Damian Galarza 的 CSS3 Gradient Generator 和上面的 Ultimate CSS Gradient Generator 一样是专门针对于渐变代码生成的工具,提供的界面我们也非常熟悉,只是可能不如 Ultimate CSS Gradient Generator 直观。

遗憾的是,上述两个渐变代码生成工具都不支持径向渐变的代码生成,但并不是说没有这样的工具,只是即使支持效果也不是很好,或者说操作也不是完善。比如:Quick 3-Color CSS3 Gradient Generator 能够支持到径向渐变,但效果很一般。
其他CSS的代码生成工具大多都提供类似功能,对于CSS代码生成器这个主题,最为完整收录应该是 JOSHUA JOHNSON 写的 20+ Free CSS3 Code Generators ,里面的20个工具都很有代表性,虽然有些功能上很弱,但是其他方面比如设计和交互又很值得借鉴,本文提到的几个全部在列。更早的有 Ferman 写的 7 Useful CSS3 Code Generators,国内有译文,不在冗叙。
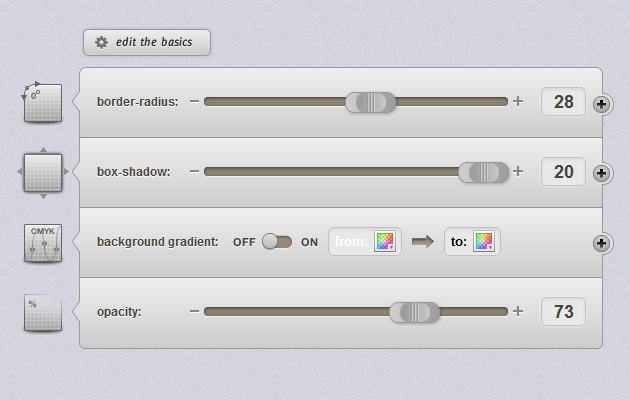
值得一提的是Eric Hoffman 设计、 Peter Funk coding完成的 CSS3 Generator ,虽然功能简单,提供的信息也非常有限,但拥有更加友好和漂亮的界面,轻快明亮的设计和简单实用的代码都很赞!

当然,应该还有一些不为人知的好东西,不过大体上这里的引述已经把大部分的CSS3相关的代码生成器包括了进来。虽然工作中可能只是使用其中的一个或者是几个,但好好自己挑选的兵器,无疑将会是最称手的:)
鉴于有越来越多的代码生成工具,我将会继续更新其他参考链接:
2011-10-26: 10 of the Best CSS3 Code Generators

评论加载中...
由Disqus提供评论支持,如果评论长时间未加载,请飞跃长城。