自动铅笔和收纳
 自小对文具就有特别的偏爱,其中对自动铅笔又有些额外的嗜好。在如今这个越来越不需要用笔的时代里,原本不那么明显的收集愿望反而蠢蠢欲动。除了以前收集了一些外,我几乎是在最近的一个月里把“想要”的自动铅笔都收了一遍,还好烧自动铅笔总体还算是比较勤俭的爱好。但,为什么是自动铅笔,而不是钢笔之类的?可能和童年的印象有关,但即使是如今,我也觉得只有自动铅笔,将绘画和机械的美感完整的体现了出来。 买的大部分是施德楼,派通,百乐,白金, ...
自小对文具就有特别的偏爱,其中对自动铅笔又有些额外的嗜好。在如今这个越来越不需要用笔的时代里,原本不那么明显的收集愿望反而蠢蠢欲动。除了以前收集了一些外,我几乎是在最近的一个月里把“想要”的自动铅笔都收了一遍,还好烧自动铅笔总体还算是比较勤俭的爱好。但,为什么是自动铅笔,而不是钢笔之类的?可能和童年的印象有关,但即使是如今,我也觉得只有自动铅笔,将绘画和机械的美感完整的体现了出来。 买的大部分是施德楼,派通,百乐,白金, ...
绘制青眼白龙
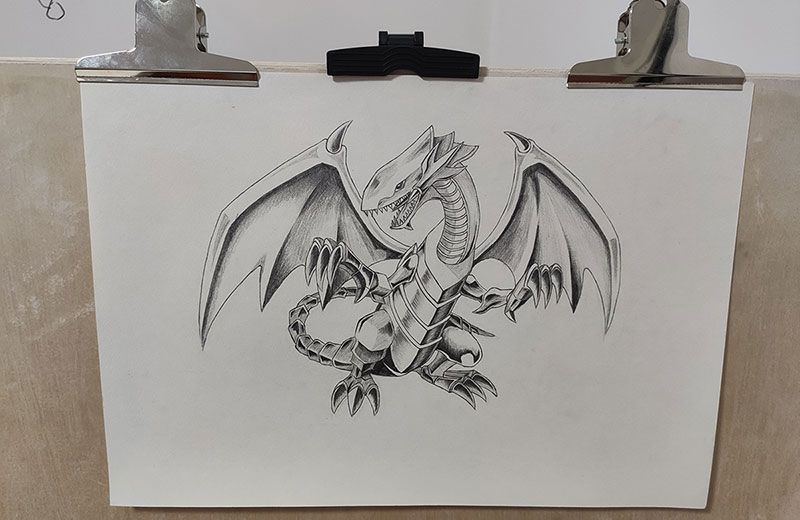
 秋天悄然而至,萧瑟秋风挽起缕缕思绪。昨天看了B站up主水无月的游戏王视频,突然就怀念起自己青春的种种过往——游戏王,当然是其中一个音符。而趁着最近学了点画的契机,突然就想来画一下游戏王标志性的青眼白龙Blue Eyes。 在画之前,先是找出了多年来的卡牌回顾了一下。自己初次接触游戏王还是在初一,看着同学拿着卡牌凑一桌玩的火热的场面依旧记忆犹新,以至于后来到了高中还陆陆续续的买了很多卡牌。现在知道当时是没有中文正版的,但盗版卡牌也着实给年少添上了多笔色彩。尽管大学毕业后搬了很多次家,但这些卡牌却一直没有丢弃,直到现在拿出来一一清点,1105张, ...
秋天悄然而至,萧瑟秋风挽起缕缕思绪。昨天看了B站up主水无月的游戏王视频,突然就怀念起自己青春的种种过往——游戏王,当然是其中一个音符。而趁着最近学了点画的契机,突然就想来画一下游戏王标志性的青眼白龙Blue Eyes。 在画之前,先是找出了多年来的卡牌回顾了一下。自己初次接触游戏王还是在初一,看着同学拿着卡牌凑一桌玩的火热的场面依旧记忆犹新,以至于后来到了高中还陆陆续续的买了很多卡牌。现在知道当时是没有中文正版的,但盗版卡牌也着实给年少添上了多笔色彩。尽管大学毕业后搬了很多次家,但这些卡牌却一直没有丢弃,直到现在拿出来一一清点,1105张, ...
Ghost主题pure
木之碎语
罗技G502无线
 我这种PC时代的遗留者,总是会不失时机地缅怀过往个人电脑给生命刻下的音符。从自己真正意义上的第一台电脑所配备的罗技G1键鼠套装开始算起来,什么手感握感重量云云,一开口就是个老罗技用户了。 键鼠可能是陪伴个人最为长久的计算机配件,主机都换了好几代了,但键盘鼠标,特别是鼠标,通常会有长达十年的陪伴。当然,这有个前提就是要会自己更换鼠标微动并无限给它续命。早年G1一直用到修了多次微动(比如之前写的修复罗技G1鼠标的单击变双击问题以及更换鼠标微动),直到大屏更新G1的DPI再也跟不上潮流,才告别了战友。 之后的很多年,换过罗技的诸多鼠标。自己因为手掌较小所以除了那些块头比较大的型号外,大部分罗技的鼠标都买来用过。 ...
我这种PC时代的遗留者,总是会不失时机地缅怀过往个人电脑给生命刻下的音符。从自己真正意义上的第一台电脑所配备的罗技G1键鼠套装开始算起来,什么手感握感重量云云,一开口就是个老罗技用户了。 键鼠可能是陪伴个人最为长久的计算机配件,主机都换了好几代了,但键盘鼠标,特别是鼠标,通常会有长达十年的陪伴。当然,这有个前提就是要会自己更换鼠标微动并无限给它续命。早年G1一直用到修了多次微动(比如之前写的修复罗技G1鼠标的单击变双击问题以及更换鼠标微动),直到大屏更新G1的DPI再也跟不上潮流,才告别了战友。 之后的很多年,换过罗技的诸多鼠标。自己因为手掌较小所以除了那些块头比较大的型号外,大部分罗技的鼠标都买来用过。 ...
